Mozilla製のWebにコラボレーション機能を埋め込めるJavaScriptライブラリ TogetherJS を試してみた
TogetherJS - 埋め込むだけでサイトにチャットなどの機能を追加する | A-Listers な記事をみてちょっと試してみたくなったので、実験。
TogetherJSってなに?
Hacker Newsを見ていたらMozillaの公開しているプロジェクトが話題になっていました。内容はシンプルかつ強力です。JavaScriptのコードを埋め込むだけでWebサイト上でチャットやカーソル位置の共有、音声チャットといったコラボレーション機能が使えるようになります。
TogetherJSは次のような機能をサポートしています。
- ビデオと音声のチャット
- テキストチャット
- カーソルとクリックの共有
- 共同ブラウジング
- ユーザ情報の共有
- リアルタイムコンテンツ同期
from TogetherJS - 埋め込むだけでサイトにチャットなどの機能を追加する | A-Listers
TogetherJSを組み込んでみた
Mozilla Labs : TogetherJS のページの下部にある2行のコードを追加するだけです。
↓ここに組み込んでみた。
スクリーンショットなど
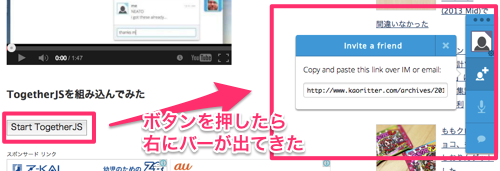
ボタンを押すと、こんなふうに右側にバーが出てきます。ユーザ名は勝手に振られるみたい。Invite a friendのURLをシェアすると、同じセッションに友達が入ってこれるみたい。
この下で立ててるURLは 「http://www.kaoritter.com/archives/2013/0923_103528.html#&togetherjs=wzhmCmwl4a」です。

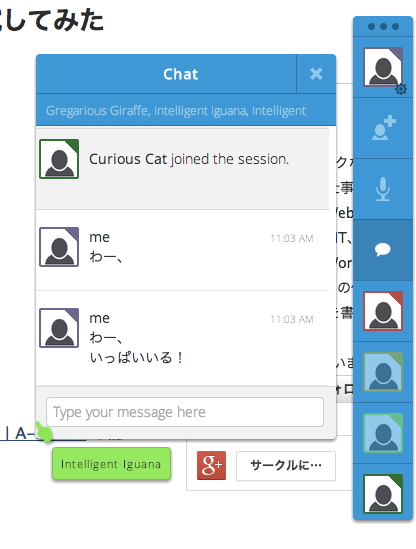
たくさんの方が入ってきてくださったー!みなさんのカーソルの位置を教えてくれます。

この機能をうまく組み込めば、Google Driveみたいな共同編集ツールなんかを作りやすくなるのかもしれないですね。
なんだかまだいまいちよくわかりませんが、面白いのでこのままおいておきます :)
「http://www.kaoritter.com/archives/2013/0923_103528.html#&togetherjs=wzhmCmwl4a」 のURLでセッションに入れると思います。
関連記事
-
Webとかガジェットとか

母ちゃんがゲーム実況をはじめてみた理由
-
Webとかガジェットとか

レシート1枚10円で売れるONEアプリ、試してみた
-
Webとかガジェットとか

メモアプリ使い分け2018年版 #iOSメモ #Trello #Ulysses #NoteShelf2
-
Webとかガジェットとか

Google Home Mini を百均のスポンジホルダーで壁付けにしてみた
-
Webとかガジェットとか

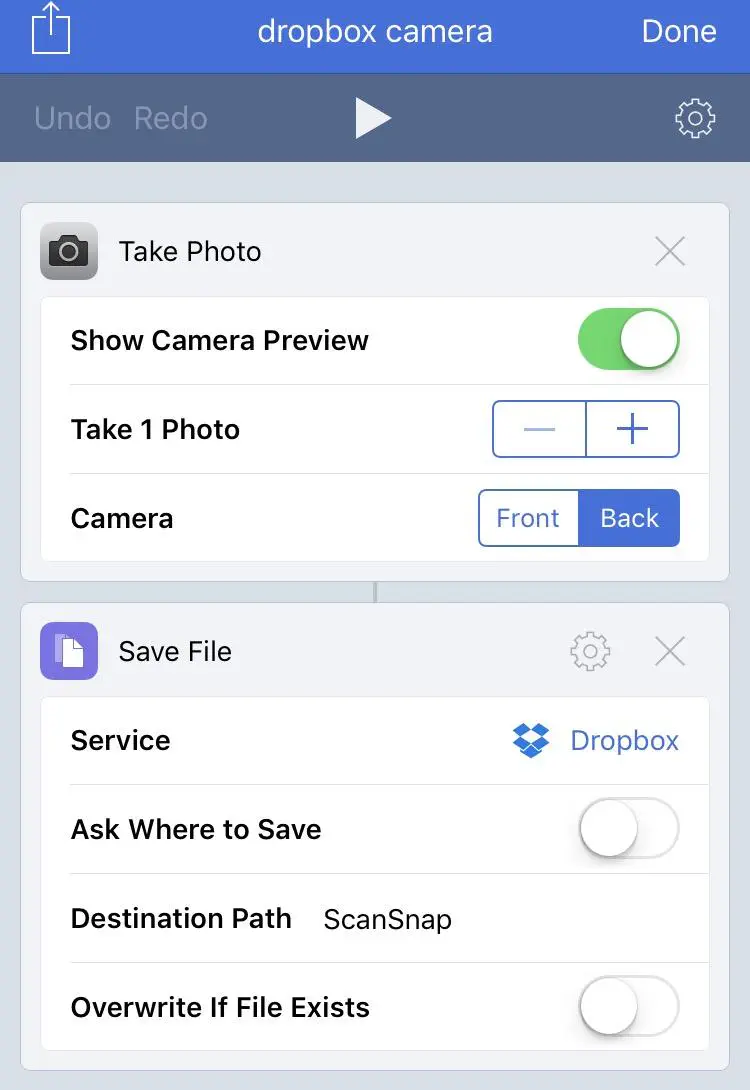
iOS操作自動化アプリ「Workflow」で作った、Dropbox Cameraのレシピを共有します
-
Webとかガジェットとか

Pebble Time のおかげで、電話を逃さなくなった。買ってよかった。

