Adobeの新しいWeb作成用コードエディタ、「Brackets」を試してみた
アドビ、オープンソースのHTMLエディタ「Brackets」を公開。まだまだ開発中 - Publickey
とか
Adobeが作っている『Brackets』なるオープンソースなコードエディターが気になる | IDEA*IDEA
まだ開発中ですが、Adobeが作っているBracketsなるエディターが気になりますな。 ↑ 4分半ほどの紹介ビデオです。 いくつか特徴があるのですが、ざざっと気になったところを。 HTML ...
な記事を読んで、興味を持ったのでgithubからDLしてインストールしてみた。
概要はこちらの動画をどうぞ。
要するにAdobeが作ったオープンソースのWebページ作成用のコードエディタらしい。DreamWeaver的なWYSIWYG的なものとはだいぶ毛色が違う。HTML/CSS/JavaScriptの開発向けらしく、自らもHTML/CSS/JavaScriptでできている。
インストールメモ
- githubからbrackets-sprint-XX.zip をクリックしてDL
- 左上の[Download as Zip] ボタンは動かないので注意
- ファイルを解凍
- brackets-sprint-XX/bin/(win|mac)/Brackets ファイルを実行すると起動します。
- このBracketsというアプリだけどこか別ディレクトリに移動すると動きません。MacのApplicationsに入れたい場合は、エイリアスを入れると良い気がします。
- メモ:How to useページヘのリンク
感想
- これはすごい!なところ
- 機能がシンプルな分、起動が早い
- ブラウザと連携していて、エディタで修正したものがコードに反映される
- Opera DragonfryのMobileデバッグを思い出した。あれは2008年てのも今思えばすごい。
- FirebugとかWebInspectorとかDragonfryと違って、ブラウザ上のデバッガは、コード調整&プレビューはできてもローカルファイルの保存はできない(よね?)。そこと一線を画す感じ。
- Lintや各種コードチェッカーがいちいち問題箇所を教えてくれる
- HTML編集中に、該当箇所の他ファイル内CSSを呼び出せる。
- これは裏でブラウザが動いているから仮想にレンダリングして呼び出せてるってことかな?
- 今後に期待!なところ
- HTMLコード補完などは一切なしなので「エディタ」としてはまだ発展途上
- コードの折りたたみ機能があれば他は何もいらない(個人的な要望)
以上、お手軽簡単そうな新しいツールを追い求めて今日もゆく。エンジニアワナビーがお届けしました。
関連記事
-
Webとかガジェットとか

母ちゃんがゲーム実況をはじめてみた理由
-
Webとかガジェットとか

レシート1枚10円で売れるONEアプリ、試してみた
-
Webとかガジェットとか

メモアプリ使い分け2018年版 #iOSメモ #Trello #Ulysses #NoteShelf2
-
Webとかガジェットとか

Google Home Mini を百均のスポンジホルダーで壁付けにしてみた
-
Webとかガジェットとか

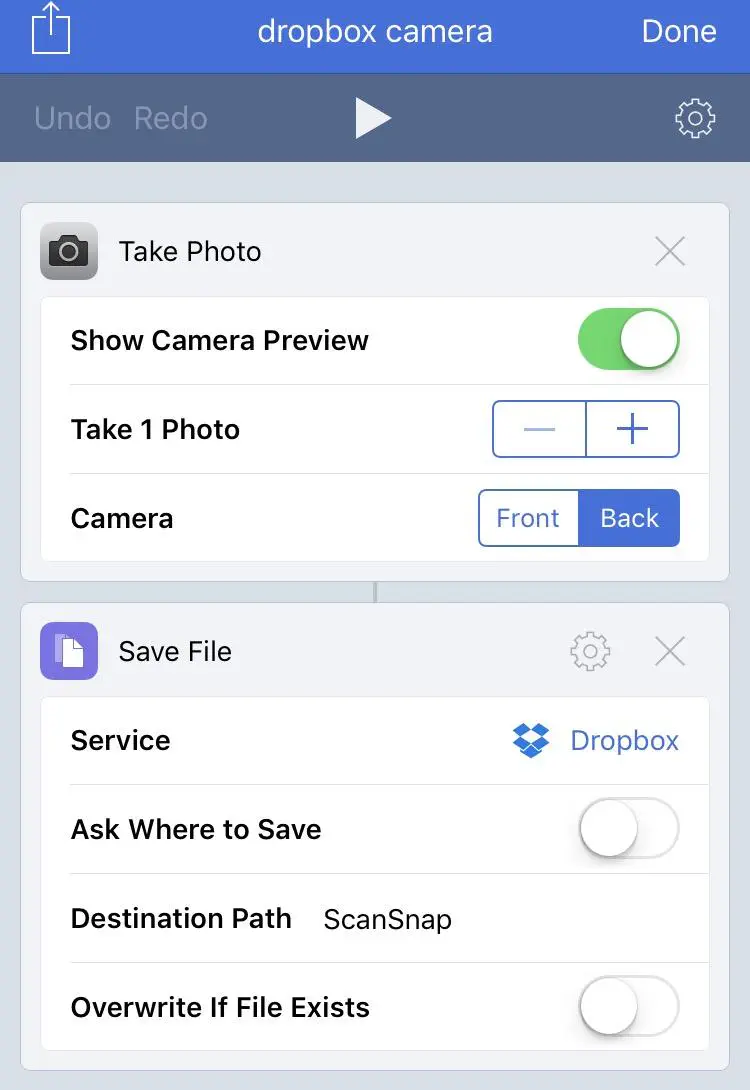
iOS操作自動化アプリ「Workflow」で作った、Dropbox Cameraのレシピを共有します
-
Webとかガジェットとか

Pebble Time のおかげで、電話を逃さなくなった。買ってよかった。



