ブログでの紹介用に、リンク先記事のサムネイルやタイトルを綺麗に整形したコードを作ってくれるShareHTML Bookmarkletを設定した
ShareHtmlメーカー
ShareHtmlメーカー Bookmarklet名を入力して下さい 選択テキストの最大文字数を入力して下さい 選択テキストを囲むHTMLタグを入力して下さい(任意) コメントを囲むHT ...
↑みたいなリンクを自動で作れるBookmarkletを導入。生成されるHTMLソースを自分のサイトに合うように書き換えた。
便利だ。
一点リクエストするとしたら、サイト内のテキストを選択して灰色で表示してくれる部分。選択していなければ記事内の最初の文字から100文字自動で取ってきてくれると嬉しい。どこからが記事かを判別するのは面倒かな。かも。
ちなみにこれまでは、ChromeのプラグインCreate Linkで同じようなものを作っていた。Create Linkでは適当に指定してその最初の100文字でうまいこと切ってくれるというのは出来ない。はず。その点と、テンプレートが幾つか用意されているという点で、ShareHTMLの方が使い勝手が良いかもしれない。
関連記事
-
Webとかガジェットとか

母ちゃんがゲーム実況をはじめてみた理由
-
Webとかガジェットとか

レシート1枚10円で売れるONEアプリ、試してみた
-
Webとかガジェットとか

メモアプリ使い分け2018年版 #iOSメモ #Trello #Ulysses #NoteShelf2
-
Webとかガジェットとか

Google Home Mini を百均のスポンジホルダーで壁付けにしてみた
-
Webとかガジェットとか

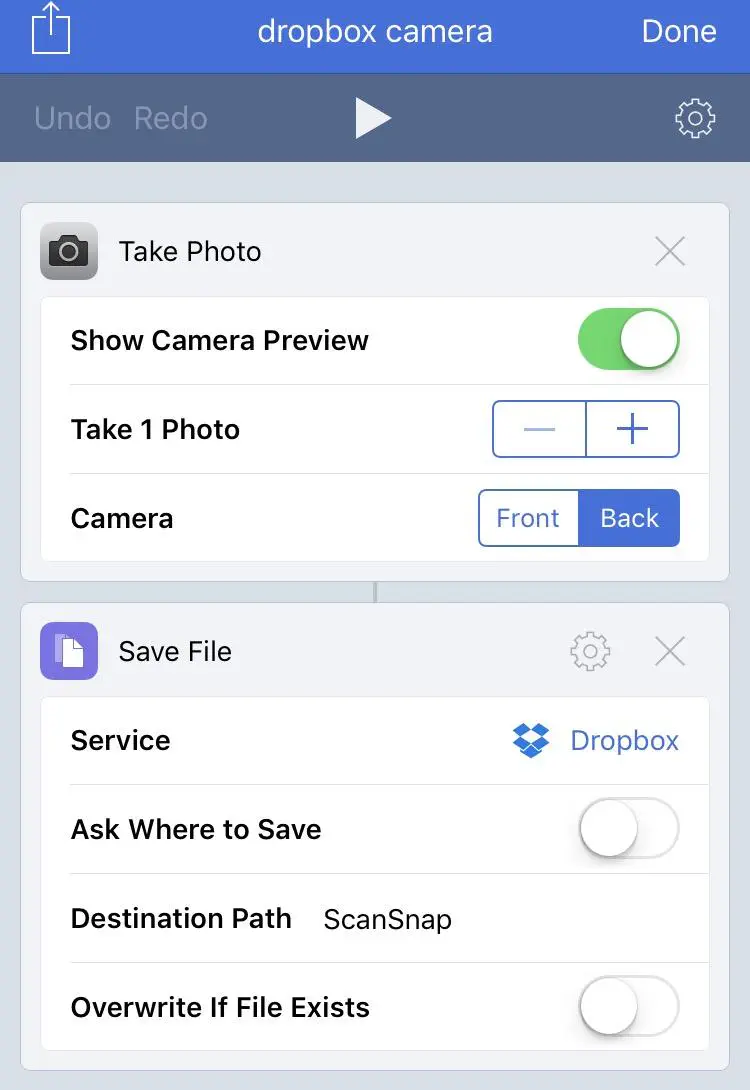
iOS操作自動化アプリ「Workflow」で作った、Dropbox Cameraのレシピを共有します
-
Webとかガジェットとか

Pebble Time のおかげで、電話を逃さなくなった。買ってよかった。


