【実験】Blogger専用のGoogle+コメント欄を、MTに導入してみた
先日Bloggerに導入された、Google+上での記事へのコメントをブログ側にも表示できる機能を、Movable Typeを使っているこのブログにも導入してみました。今のところ非公式な方法ですのでご注意ください。
設置方法は、「Google+コメント機能をBlogger以外に設置する方法【非公式】 | アンギス」の記事と、「Browsing the Net: How to add Google+ Comments to any website」の記事を参考にしました。ありがとうございます!
さて、設置方法ですが、MTだとコメント欄を表示したい位置にこんなコードを追加します。
<script src="https://apis.google.com/js/plusone.js">
</script>
<div class="g-comment"
data-href="<$MTEntryPermalink$>"
data-width="640"
data-first_party_property="BLOGGER"
data-view_type="FILTERED_POSTMOD">
</div>
data-widthのところは「最大幅」だそうで、このブログのようなレスポンシブデザインのサイトを横幅狭い画面で見ると、うまいこと横幅を調整してぴったりにしてくれます。いい仕事しますね。
設置イメージはこんな感じ。

ZenbackとDisqusの間に入れてみました。
関連記事
-
Webとかガジェットとか

母ちゃんがゲーム実況をはじめてみた理由
-
Webとかガジェットとか

レシート1枚10円で売れるONEアプリ、試してみた
-
Webとかガジェットとか

メモアプリ使い分け2018年版 #iOSメモ #Trello #Ulysses #NoteShelf2
-
Webとかガジェットとか

Google Home Mini を百均のスポンジホルダーで壁付けにしてみた
-
Webとかガジェットとか

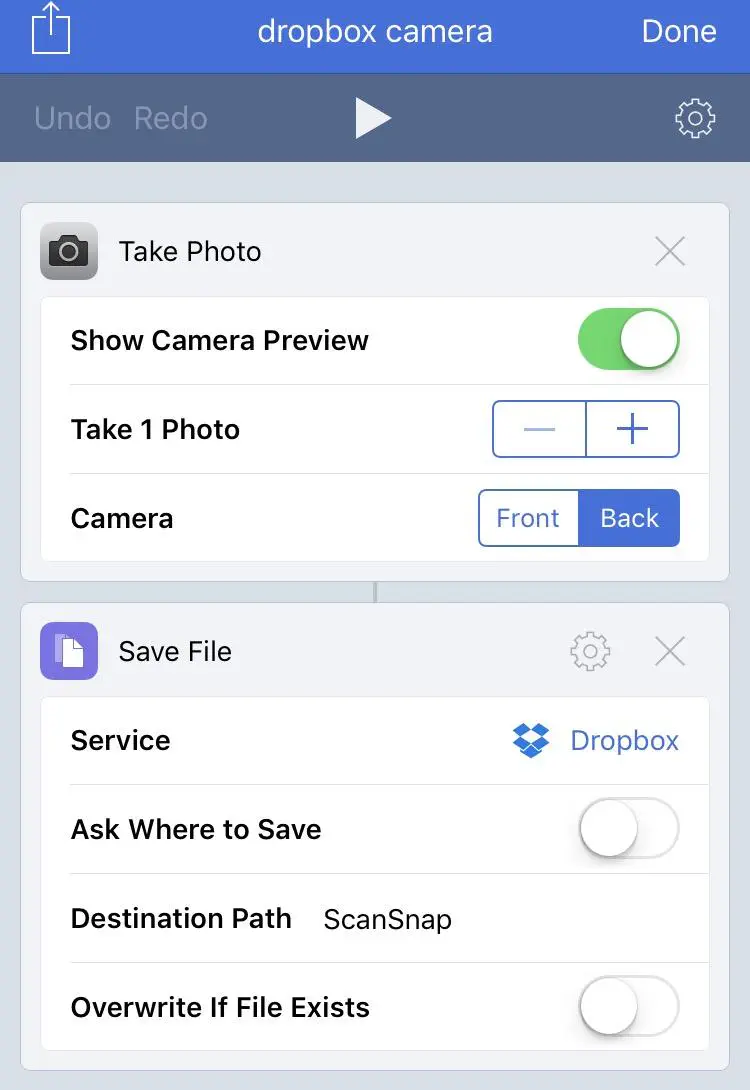
iOS操作自動化アプリ「Workflow」で作った、Dropbox Cameraのレシピを共有します
-
Webとかガジェットとか

Pebble Time のおかげで、電話を逃さなくなった。買ってよかった。

