多デバイスでの閲覧を前提とした電子書籍フォーマットの用件
Kindle、iPadを始めとして、電子書籍リーダーデバイスに注目が集まっていますが、肝心のコンテンツフォーマットは日本語書籍でも読みやすい形式なのでしょうか。現状のメジャーフォーマットであるePubを、多デバイスでの閲覧を前提とした日本語電子書籍フォーマットの理想形と照らし合わせながらその課題について考えてみました。
ePub に関して横浜工文社さんのページにある定義を引用させていただくと、
- 一定の約束のもとに構成ファイルをZIPファイルにまとめたもの(ただし拡張子は.epub)。
- ファイル一覧や目次などXML形式のメタファイルを持つ。
- コンテンツはXHTML(サブセット)、CSS、PNG、JPEGなど、Web標準に準拠。
- 最大の特徴は、PDFとは異なり固定のページ境界がなく、画面やフォントの大きさに応じて、表示のたびにページ境界が変動する。
そして、多デバイスで閲覧されるのを前提とした日本語電子書籍フォーマットの要件の側から考えてみます。
リキッドレイアウト
デバイスの画面サイズ、搭載フォントや、各個人にとっての読みやすいフォントサイズが異なる事を考えると、PDFのような固定レイアウトではなく、デバイスや設定によって可変するリキッドレイアウトが必須です。これは現状の XHTML ベースでもほぼ問題なくリキッドレイアウトが可能ですが、より要素や属性が整理された HTML5 を使う方が、好ましいと思います。グラフィック/オーディオ/ビデオ
図版も可変にするためには、現状でもePubで利用可能なSVGが活用できるでしょう。複雑な図式も拡大して細かいところまで閲覧可能です。時系列などの変化を見せるために、Canvasで動く図版も使えるかもしれません。写真などの画像は、なるべく高解像度のものを入れておけば良いでしょう。オーディオ/ビデオはそれぞれ HTML5 で新規追加された APIを活用できるでしょう。ルビその他日本語組版サポート
W3C『日本語組版処理の要件(日本語版)』でまとめられているように、日本語組版はルビや禁則処理や割り付けなど、英文組版とは大きく異なる箇所が多数あります。ここは CSS の担当すべき所でしょうが、残念ながらまだほとんど手がつけられていない状態。著者の意図通りコンテンツを伝えるためにも、読者の読みやすさのためにも、進化して欲しい部分です。個人的には、ウェブブラウザでの閲覧との違いをつけるためにも、日本語組版専用の拡張 CSS があったってよいくらいだと考えています。DRM
著作権管理はコンテンツ配信業者のビジネスモデルに関わる部分ですので、各サービス毎に違いが出るところでしょう。そして、ユーザから見て一番めんどくさいところ。iTunes Store は PC/Mac or iPod、各携帯キャリアの電子音楽サービスはそのキャリアの携帯電話のみ、といったように購入したコンテンツが決まったデバイスでしか聞けないというのは、あまりうれしくありません。たとえば今日買った CD は 20 年後も簡単に入手できる手段で聞けるでしょうが、今日 iTunes で買った音楽を 20 年後にも聞けるでしょうか?便利なDRM形式が歩かないかという事よりも、ここは各社のビジネスに関わる問題のため複雑です。どこか1社がデファクトスタンダードになって、携帯からPCからDMPまでプロプライエタリな形式で統一された世界というのも、個人的には好きではありません。コンテンツのアップデート
現状のePubフォーマットには定義されていない部分ですが、オンラインでダウンロードできる以上、オンラインでアップデートも出来るようにすべきですし、ここが紙の書籍と一番大きく異なるところになるでしょう。誤植の修正のみならず、内容を最新の状況に合わせて更新する事が出来れば、「古い書籍」にならずにすみます。関連記事
-
Webとかガジェットとか

母ちゃんがゲーム実況をはじめてみた理由
-
Webとかガジェットとか

レシート1枚10円で売れるONEアプリ、試してみた
-
Webとかガジェットとか

メモアプリ使い分け2018年版 #iOSメモ #Trello #Ulysses #NoteShelf2
-
Webとかガジェットとか

Google Home Mini を百均のスポンジホルダーで壁付けにしてみた
-
Webとかガジェットとか

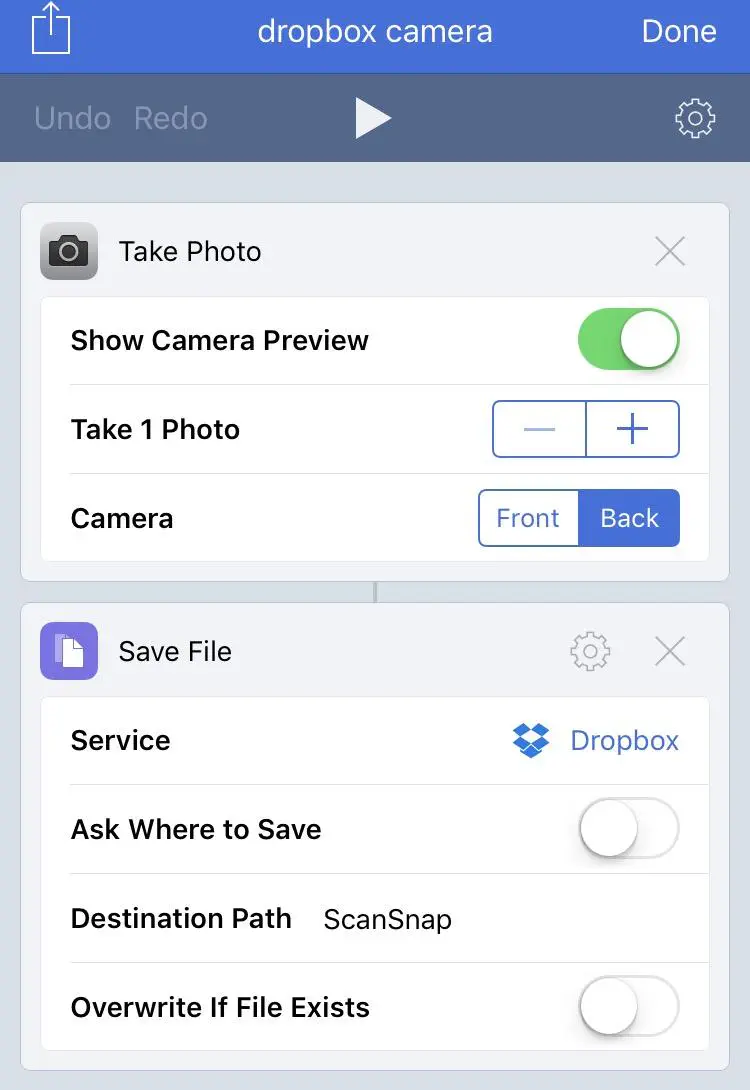
iOS操作自動化アプリ「Workflow」で作った、Dropbox Cameraのレシピを共有します
-
Webとかガジェットとか

Pebble Time のおかげで、電話を逃さなくなった。買ってよかった。

