タイトル文字入りのサムネイル画像を自動生成してみた

このブログをホストしているCMS、MovableType.net の新機能としてサムネイル画像機能が昨年末に搭載されました。ので、このブログでも使ってみたよ、というのがこの記事の趣旨です。
注:この記事の執筆者は MovableType.net を提供する会社、シックス・アパートの広報です。この記事は個人の体験として書いてます。
* * *
さて。サムネイル画像機能とは、SNSのタイムラインとかでよく見るタイトル文字列が入った記事のアイキャッチ画像を自動で生成できる機能です。デフォルトの背景画像を指定しておくと、その画像の真ん中にタイトル文字列を配置したアイキャッチ画像ができるのです。
さらに、HTMLとCSSやカスタムフィールドなどの機能を使ってカスタムデザインを作ることもできます。タイトル文字列のフォント・サイズ・配置はもちろん、追加の画像を指定したり、著者情報などを自動で付加したりすることもできるのです。
このブログでは記事公開時に毎回 Figma でアイキャッチ画像を作っていたけれど、まあまあ手間だったのでサクサクアイキャッチ画像を作れるのは便利だなと思います。
それに、最近のX(Twitter)は、タイムラインにタイトルを流してくれなくてアイキャッチ画像だけを表示する仕様になっちゃったから、なおさらタイトルをアイキャッチ画像に含めるのが大事なんですよねえ。
用意した背景画像
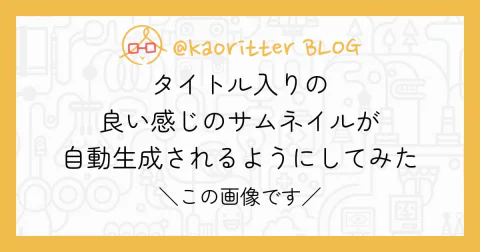
タイトル文字列を載せる背景画像として、こんなのを用意してみました。

WebFont が使えるようにスタイルを編集
で、この上に載せるタイトル文字列ですがデフォルトだと普通のゴシックなので、このブログのスタイルに合わせた丸文字フォントが入るように編集してみました。やり方はざっくり言うと以下のような感じ。
- [MTnet テンプレート編集画面] デザイン > システムテンプレート から、「+ サムネイル画像」を押してサムネイル画像用の空っぽテンプレートを追加
- [手元のエディタ] MovableType.net 活用ブログ内の記事、徹底解説内にあるデフォルトのソースコード「sample.txt」の内容を任意に編集
- [MTnet テンプレート編集画面] 1で作った空っぽの中に編集したソースコードをコピー
- [MTnet テンプレート編集画面] 右上のプレビューボタンからプレビューしておおまかに確認 ※このプレビューでは背景画像とタイトルとの合成位置がずれるので、配置以外の要素(表示したい情報や、スタイルやあしらいなど)がだいたいイメージ通りか確認
- [MTnet 記事編集画面] 実際の記事編集画面で確認する。
今回、私が編集したのはフォントだけなので、<head>内でGoogle フォントのWebフォントZen maru gothicの読み込みと、<style>内でfont-familyの指定、あとタイトルの表示位置を margin-top 入れて微調整したくらいです。Webフォント導入+簡単なCSSの知識でなんとかなりました。
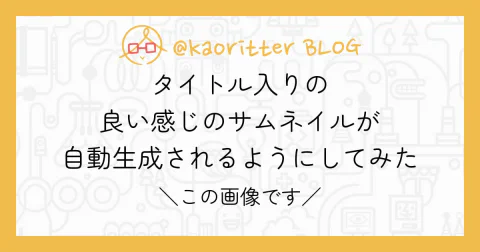
そうするとこうなります。

なかなか良いじゃないですか。
というわけで、サムネイル機能を使ってこのブログ専用のサムネイル画像テンプレートを作ってみたよというお話でした。

